表示水平线对齐方式为左对齐的HTML代码是()
第1题:
执行()命令操作,元器件按顶端对齐。
A.Align Right
B.Align Top
C.Align Left
D.Align Bottom
第2题:
在Protel99 SE原理图编辑器中,元器件靠左对齐执行的操作命令为()。
A.Align Top
B.Align Bottom
C.Align Left
D.Align Right
第3题:
以下说法错误的是()
A、表格在页面中的对齐应在table标签中使用align属性
B、控制表格内容的水平对齐应在tr、td、th中使用align属性
C、控制表格内容的垂直对齐应在tr、td、th中使用valign属性
D、表格内容的默认水平对齐方式为居中对齐
第4题:
[说明]
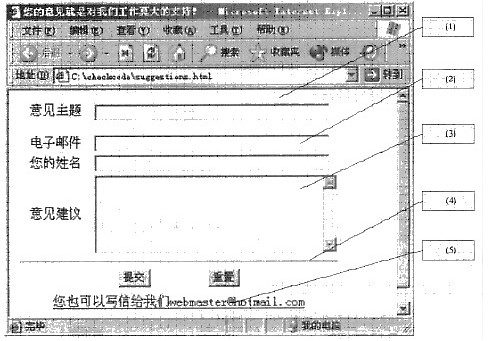
请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。

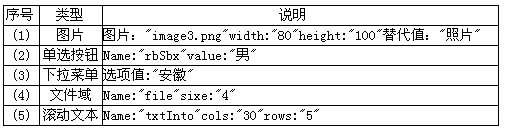
[上图网页中的元素说明]

[HTML文档代码]
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生信息</title>
</head>
<body>
<formaction="add_Student.jsp"method="post"name="addforml">
<tablewidth="412"border="0"align="center"celipadding="0"cellspacing="0">
<tr>
<td colspan="3" align="center"><hr size="1"></td>
</tr>
<tr>
<tdwidth="92"align="center"> 学号</td>
<td width="215">
<input name="txtNumber" type="text" id="txtNumber"> </td>
<tdwidth="105"rowspan="5"align="center"valign="middle">
(1)
</td>
</tr>
<tr>
<tdheight="26"align="center">姓名</td>
<td><input name= "txtName"type="text"id="txtName"></td>
</tr>
<tr>
<td align="center">性别</td>
<td>
(2) 男
<inputtype="radio"name="rbSex"value="女">女
</td>
</tr>
<tr>
<tdheight="21"align="center",籍 贯</td>
<td><select name="selHome” id="selHome">
(3)
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="浙江">浙江</option>
<option value="山东">山东</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">电子邮件</td>
<td><inputname="txtEmail"type="text"id="txtEmail"></td>
</tr>
<tr>
<td align="center">联系电话</td>
<td><inputname="txtTel"type="text" id="txtTel"></td>
<td align="center">
(4)
</td>
</tr>
<tr>
<td height="15" colspan="3"><hr size="1"></td>
</tr>
<tr>
<td align="center",个人简介</td>
<td colspan="2">
(5)
</td>
</tr>
<tr>
<tdheight="23"colspan="3"align="center">
<inputtype="submit"name="Submit"value="提交">    
<inputtype="reset"name="Submit2"value="重置"> </td>
</tr>
<tr>
<td height="23" colspan="3" align="center"><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(1)
第5题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入对应栏中。
[说明]
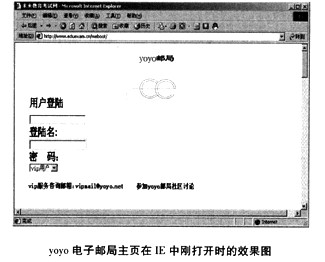
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

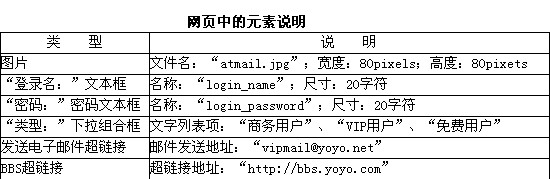
[网页中的元素说明]
见下表。

[HTML 文本]
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
< p align = "left" > </p >
<p align ="left" >用户登录</p>
< table >
< tr > < td width = "100" height = "16" >
< div align = "right" >
登录名:
</div > < /td >
(2)
</table >
< table >
<tr > <td width = "100"height = "16" >
< div align = "right" >
密码
</div > < /td >
(3)
</table >
< table >
< tr > < td width = "100" >
< div align = "right" >
类型
</div > < /td >
< select nchange = "changeBackURL( ) "name = "select" >
< option > 商务用 </option >
<option >免费用户 (4) </option >
</select >
</table >
<p> </p> <p> </p>
VIP 服务咨询邮箱: (5)
< a href = "http://bbs. yoyo. com" > 参加yoyo 邮局社区讨论 </a >
</body >
</html >
第6题:
在Protel99 SE原理图编辑器中,元器件靠上对齐执行操作命令是()。
A.Align Top
B.Align Bottom
C.Align Left
D.Align Right
第7题:
在Protel99 SE原理图编辑器中,要使元器件靠右对齐可执行的操作命令是()。
A.Align Top
B.Align Bottom
C.Align Left
D.Align Right
第8题:
先阅读以下说明,然后将空白处的语句补充完整。
[说明]
以下是HTML语言的部分代码,其中,符号“//”表示该行的注释,请根据注释写出其内容。
<html>
<head>
<bgsound> (1) //表示指向一个与该网页处于同一级web目录下CIU.mp3音乐文件,循环播放10次
<title>
</title>
</head>
<body>
</body>
</head>
<body (2)> //背景色为黑色
<font (3)></font> //字体大小为10,颜色为白色
</title>
</head>
<body (4)> //表示指向一个与该网页处于同一级web目录下的CIU006,jpg图片文件
</body>
……
<head>
<title>设置align属性效果</title>
</head>
<body>
<p>本行为默认对齐段落,相当于align=left
<(5)> //本行为居中对齐的段落
<(6)></h1> //本行为居中对齐的一级标题
以下为左对齐的水平线:
<hr align=left width=50%>
</body>
<p>
<a (7)></a></p> //链接http://www.ciu.net.cn
<a href=photo.jpg></a>
<title>基本表格</title>
</bead>
<body>
<table (8)> //该表格的边宽度为1
</html>
第9题:
以下是实现手机销售信息查询的网页加入信息功能的部分代码,其网页显示效果类似图6-9,请将(3)~(6)空缺处的代码填写完整。
<!--以下为实现加入信息功能的部分-->
<form. name="fonn1" method="post" action="main_search.asp">
<td>
<div align="left">
<table width="404" border=-"0">
<tr>
<td align="right" width="121">
<font size="2">请选择品牌</font>
</td>
<td align="left" width="194" valign="bottom">
<p><(3) size="1" name="D1">
<option (4) value="mow">]摩托罗拉</option>
<option value="(5)">诺基亚</option>
< (6) >
</p>
</td>
<td align="left" width="69" valign="middle">
<p>
<input type="submit" value="提交" name="B1">
</p>
</td>
</tr>
</table></div></td>
</form>
第10题:
认真阅读以下网页制作和网页编程的内容,回答问题1~5,将解答填入对应的解答栏内。
(1) 网页制作
[说明]
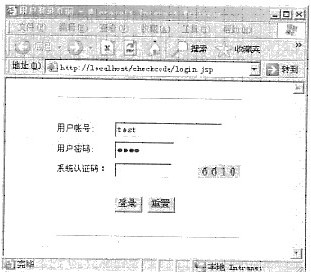
某网络资源站点用JSP实现了一个简单的验证码登录控制,网页效果如右图所示。

[login.jsp文档的内容]
<%@page contentType="text/html;charset=gb2312"language="java"import=
"Java.sql.*"errorPage=""%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户登录页面</title>
<meta. http-equiv="Content-Type"content="text/html;charset=gb2312">
<style. type="text/css">
<!--
STYLE1{
font-family:"宋体";
font-size:12px;
}
-->
</style>
</head>
<body>
<form. method="post" action="checkUser.jsp">
<table align="center"height="168">
<tr>
<td colspan="3"align=left><hr size="1"></td>
</tr>
<tr>
<td width="78"align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td align=left><span class="STYLE1">用户账号:</span></td>
<td colspan="2">
<inputname="userID"type="text"id="userID"> </td>
</tr>
<tr>
<td align=left><span class="STYLEl",用户密码:</span></td>
<td colspan="2">
<inputname="userPwd"type="password"id="userPwd"size="10",</td>
</tr>
<tr>
<td align=left><span class="STYLE1">系统认证码:</span></td>
<tdwidth="114"><inputname="rand"type="text"value=""size="10" maxlength=4></td>
<td width="50"><img border="0" src="image.jsp"></td>
</tr>
<tr>
<td align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<tdheight="23"align=left> </td>
<td colspan= "2"><inputname="submit"type=submit value="登录">
<input type= "reset"name="Submit"value="重置"></td>
</tr>
<tr>
<tdheight="15"align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan=4 align=center><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(2) 动态网页编程
[说明]
下图是用户登录提交以后的效果。
[ ]
]
[Check.jsp文档的内容]
<%@ pagecontentType="text/html;charset=gb2312" language= "java"import="]ava.sql.*"errorPage='"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional/EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>验证页面</title>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312">
</head>
<body>
<%
String userID=request.getParameter("userID");
String userPwd=request.getParameter("userPwd");
String rand=(String)session.getAttribute("rand");
String input=request.getParameter("rand");
%>
<br>
<br>
<hr size="1">
<br>
<br>
<center>
<%
if(rand.equals(input))
{
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager. getConnection(
"jdbc:odbc=testDB","test","test");
Statement stmt=con.createStatement(
ResultSet.TYPE_SCROLL_INSENSITIVE,
ResultSet.CONCUR_READ_ONLY);
String strSQL="SELECT*FROM AdminIn