在段落间加黑输出
在段落中间断开行
指定中间文本字体为黑体
指定中间文本字体有下划线
第1题:
此题为判断题(对,错)。
第2题:
第6题:
A.〈br〉
B.〈table〉
C.〈tr〉
D.〈td〉
第7题:
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
第8题:
HTML中的分行标记是(49)。
A.<html>
B.<tide>
C.<br>
D.<p>
第9题:
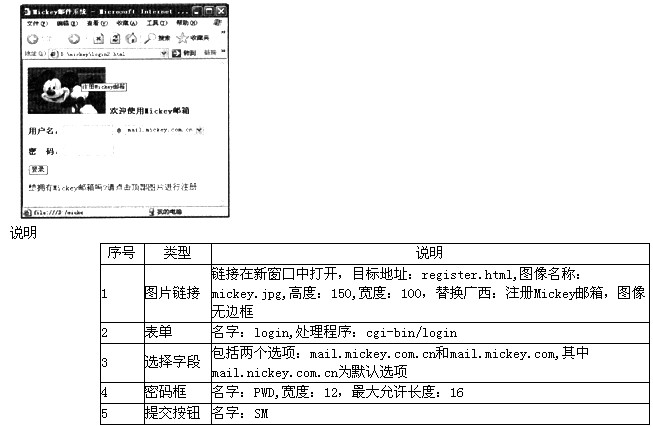
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
第10题: