A. Websense Redirect Web filtering
B. integrated Web filtering
C. local Web filtering
D. enhanced Web filtering
第1题:
YoucreateaWebpagethatcontainsthespanshowninthefollowinglineofcode.TextYouneedreplacethecontentsofthespanwithHTMLthatyoudownloadfromaURLspecifiedbyaglobalvariablenamedlocalURL.Whichcodesegmentshouldyouuse?()
A.$.ajax({type:"GET",url:localURL, dataType:"jsonp",success:function(htmlText {$("#span1").text(htmlText);}});
B.$.ajax( localURL,{}, function(htmlText){$("#span1").html(htmlText);},"html");
C.$.ajax({ type:"GET",url:localURL,dataType:"html",success:function(htmlText){$("#span1").innerHTML=htmlText;}});
D.$.ajax({ type:"GET",url:localURL, success:function(htmlText){$("#span1").html(htmlText);}});
第2题:
Thewarninglevelthresholdvalueforatablespace,DATA1,issetto60%andthecriticallevelthresholdvalueissetto80%.Thetablespace,DATA1,isinfrequentlyusedandisnotapartoftheproductionenvironment.Youissuedthefollowingcommand:
SQL>EXECUTE
DBMS_SERVER_ALERT.SET_THRESHOLD
(dbms_server_alert.tablespace_pct_full,
dbms_server_alert.operator_ge,80,
dbms_server_alert.operator_ge,90,
1,1,NULL,
dbms_server_alert.object_type_tablespace,’DATA’);
Whatwillbetheresultofthecommand?()
第3题:
构成Web的五大要素URL、HTTP、HTML、WEB服务器和WEB浏览器。()
第4题:
1、现在需要对xml文档中所有的chapter元素排序后再利用for-each进行循环,要求排序依据为chapter下名为“no”的子元素,且按数值类型进行排序。能实现该功能的选项为()。
A.<for-each select="//chapter"> <sort data-type="number" select="//no" /> </for-each>###SXB###B.<for-each select="//chapter"> <sort data-type="number" select="/no" /> </for-each>###SXB###C.<for-each select="/chapter"> <sort data-type="number" select="no" /> </for-each>###SXB###D.<for-each select="第5题:

第6题:
A./conf/web.xml
B./WEB-INF/web.xml
C./conf/server.xml
D./META-INF/web.xml
E./WEB-INF/rules.xml
F./META-INF/server.Xml
第7题:
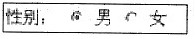
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
第8题:

A.$.ajax({type:"GET",url:serviceURL,success:function(xml){$.each($(xml),function(i,item){$("").attr("value",id).text(tx).appendTo("#dropdown");});}});
B.$.ajax({type:"GET",url:serviceURL,success:function(xml){$(xml).find("user").each(function(){varid=$(this).id;vartx=$(this).name.text$("").attr("value",id).text(tx).appendTo("#dropdown");});}});
C.$.ajax({type:"GET",url:serviceURL,success:function(xml){$(xml).find("user").each(function(){varid=$(this).attr("id");vartx=$(this).find("name").text();$("").attr("value",id).text(tx).appendTo("#dropdown");});}});
D.$.ajax({type:"GET",url:serviceURL,success:function(xml){xml.find("user").each(function(node){varid=$(node).attr("id");vartx=$(node).find("name").text();$("").attr("value",id).text(tx).appendTo("#dropdown");});}});
第9题:
9、URL重写是将URL重新写成Web应用可以处理的另一个URL的过程。
第10题:
现在需要对xml文档中所有的chapter元素排序后再利用for-each进行循环,要求排序依据为chapter下名为“no”的子元素,且按数值类型进行排序。能实现该功能的选项为()。
A.<for-each select="//chapter"> <sort data-type="number" select="//no" /> </for-each>
B.<for-each select="//chapter"> <sort data-type="number" select="/no" /> </for-each>
C.<for-each select="/chapter"> <sort data-type="number" select="no" /> </for-each>
D.<for-each select="//chapter"> <sort data-type="number" select="no" /> </for-each>